▶ 배치
- CSS로 HTML 태그가 출력되는 위치 지정
- HTML 태그는 웹 페이지에 작성된 순서와 달리 배치가능
● 배치 기능의 CSS 속성들
- display
- position
- left, right, top, bottom
- float
- z-index
- visibility
- overflow
▶ 블록 박스와 인라인 박스
- HTML 태그는 인라인 태그와 블록 태그로 나뉨
- 인라인 태그는 인라인 박스, 블록 태그는 블록 박스로 출력
● 블록 박스와 인라인 박스의 디폴트 출력 모양

▶ 박스의 유형 제어: display
● display: 속성값
종류 |
설명 |
| display: block | 인라인 요소를 블록 요소로 만듬 |
| display: inline | 블록 요소를 인라인 요소로 만듬 |
| display: inline-block | 인라인 요소와 블록 요소의 속성을 모두 가지고 있으며, 마진과 패딩을 지정, 크기 조정가능 |
| display: none | 해당 요소를 화면에 표시하지않음 |

▶ display: block
- 인라인 요소를 블록 요소로 만듬
예) <span>을 블록 박스로 수정

▶ display: inline
- 블록 요소를 인라인 요소로 만듬
예) <div>를 인라인 박스로 수정

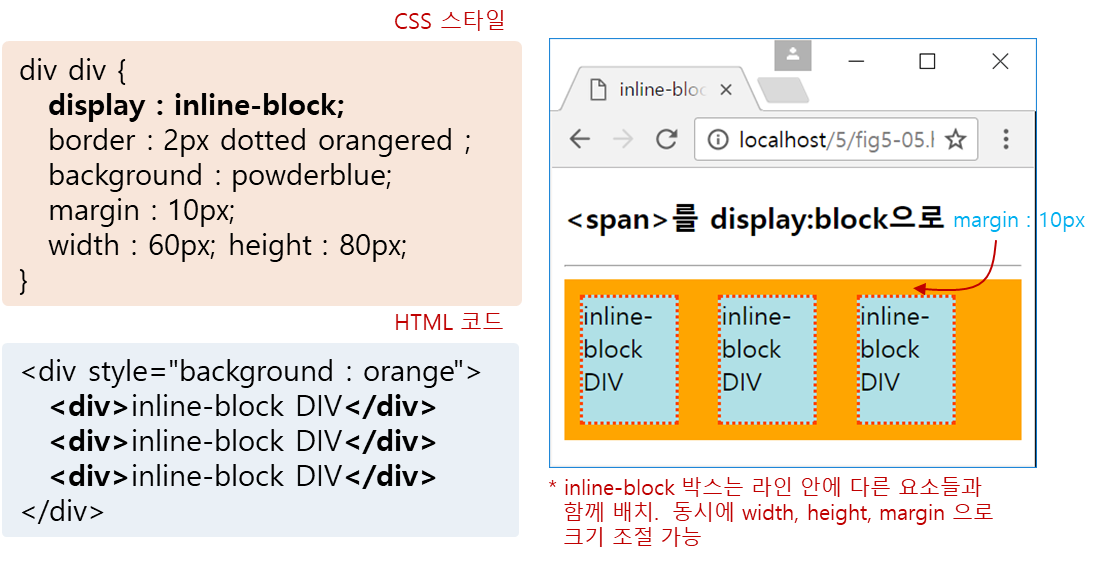
▶ display: inline-block
- 인라인 요소와 블록 요소의 속성을 모두 가지고 있으며, 마진과 패딩을 지정, 크기 조정가능

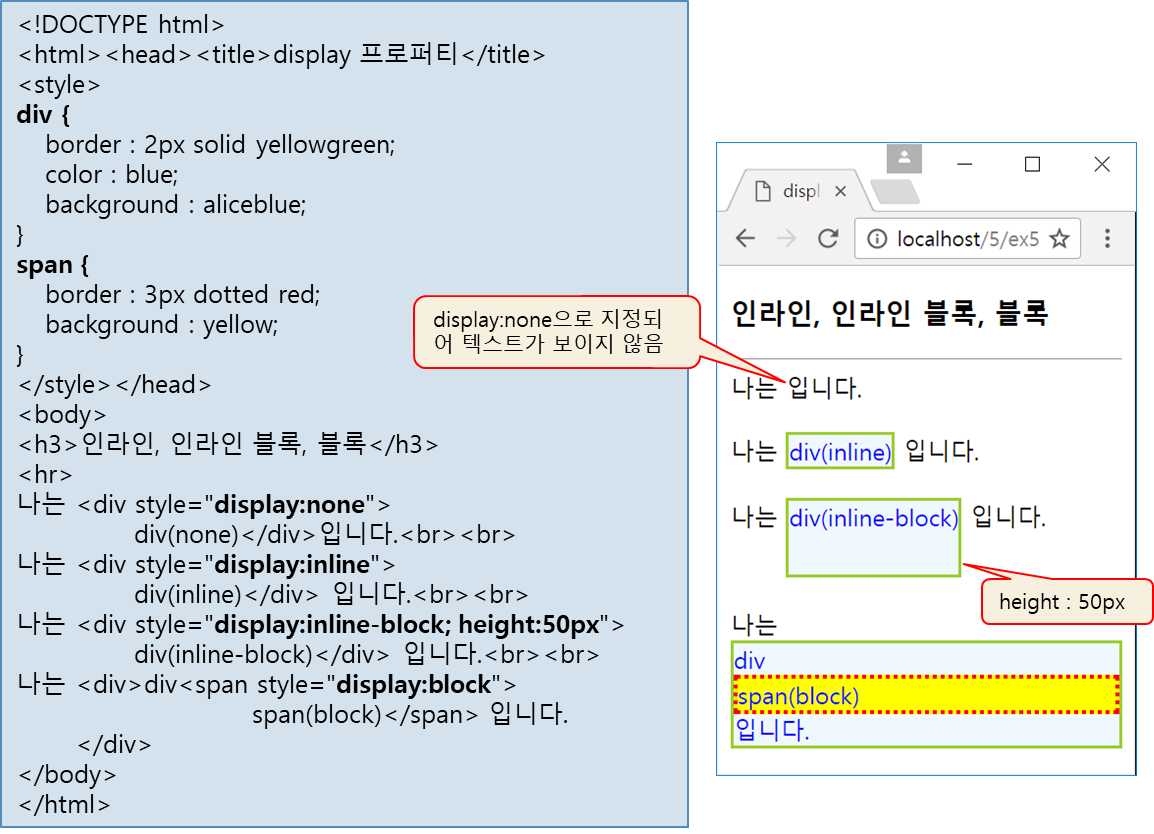
예제) display 속성으로 박스 유형 설정

'[CSS]' 카테고리의 다른 글
| [CSS] 애니메이션, 전환, 변환 (0) | 2022.10.22 |
|---|---|
| [CSS] 마우스 커서 제어 (0) | 2022.10.22 |
| [CSS] 그림자 (0) | 2022.10.22 |
| [CSS] 박스 모델 (0) | 2022.10.22 |
| [CSS] 텍스트, 폰트 (0) | 2022.10.15 |




댓글