▶ 텍스트를 꾸미는 CSS 스타일 시트

▷ text - indent : 속성값
속성값 |
|
| <length> | 들여쓰기 고정된 길이값 |
| <percentage> | 텍스트 블록 전체 폭에 대한 비율(%)값 |
▷ text - align : 속성값
- 텍스트 정렬 방법을 지정
속성값 |
|
| start | 현재 텍스트 줄의 시작 위치에 맞추어 문단 정렬 |
| end | 현재 텍스트 줄 끝 위치에 맞추어 문달정렬 |
| left | 왼쪽에 맞추어 문단 정렬 |
| right | 오른쪽에 맞추어 문단 정렬 |
| center | 가운데에 맞추어 문단 정렬 |
| justify | 양쪽에 맞추어 문단 정렬 |
| match-parent | 부모 요소를 따라 문단 정렬 |
예제) 텍스트 꾸미기

▶ 폰트 (font)

▶ 폰트 제어 CSS 속성
▷ font-family (폰트 패밀리)
font-family : <글꼴이름1> , <글꼴이름2>, <글꼴이름3>
- 웹 문서에서 사용할 글꼴을 결정
- 글꼴이 없을 경우를 대비해서 두 번째, 세 번째 글꼴까지 적는다

▷ font-size (폰트 크기)

▷ font-style (폰트 스타일)

▷ font - weight (폰트 굵기)

▷ font 단축 속성
- font-style, font-weight, font-size, font-family를 순서대로 지정하는 단축 속성

예제) 이탤릭 스타일에 bold 굵기로 20픽셀 consolas 체로 지정
font :italic bold 20px consolas, sans-serif;
font :20px consolas, ans-serif;
/* font-size, font-family외 생략 가능*/
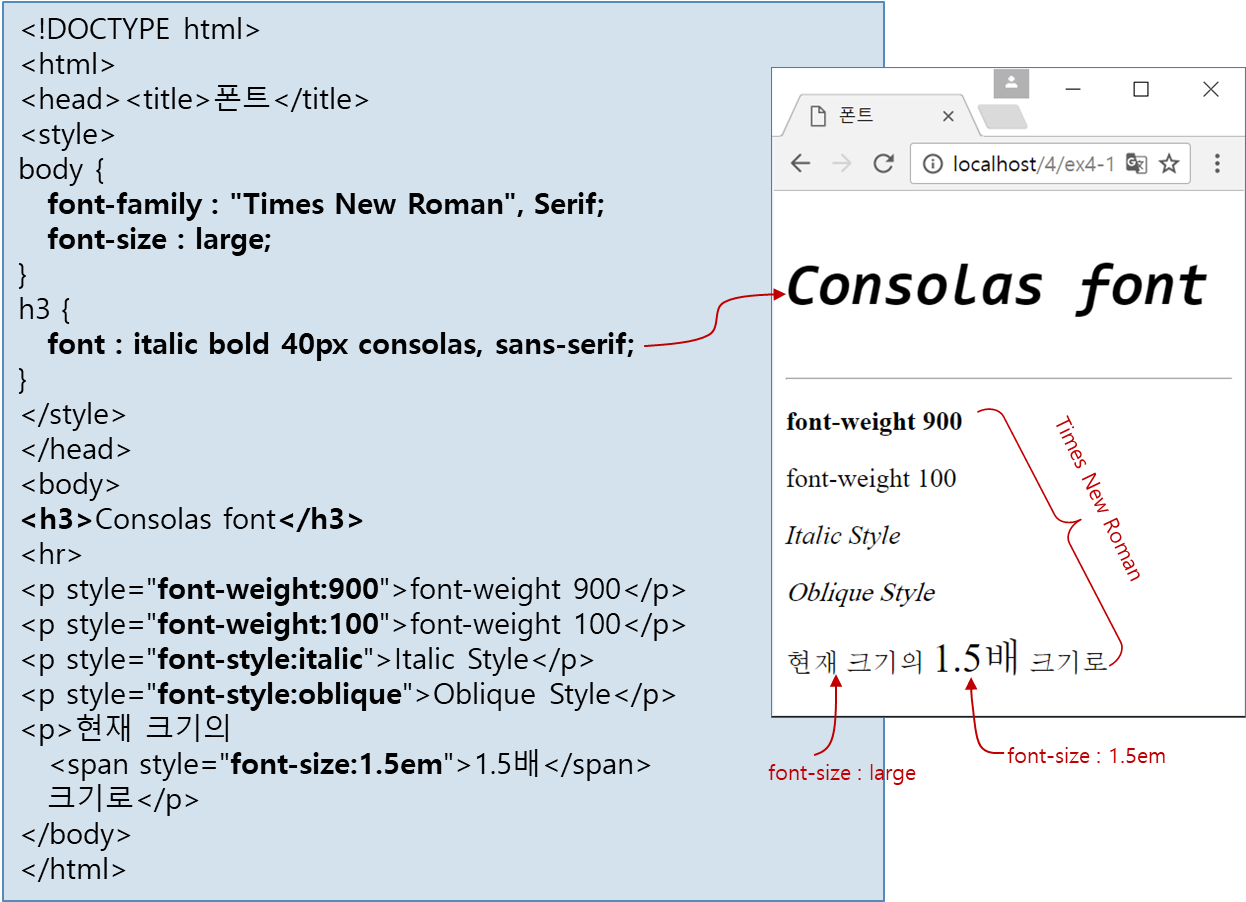
예제) CSS 폰트 활용

'[CSS]' 카테고리의 다른 글
| [CSS] 그림자 (0) | 2022.10.22 |
|---|---|
| [CSS] 박스 모델 (0) | 2022.10.22 |
| [CSS] 색 표현 (0) | 2022.10.14 |
| [CSS] 선택자(selector) (0) | 2022.10.14 |
| [CSS] CSS규칙 (0) | 2022.10.08 |




댓글