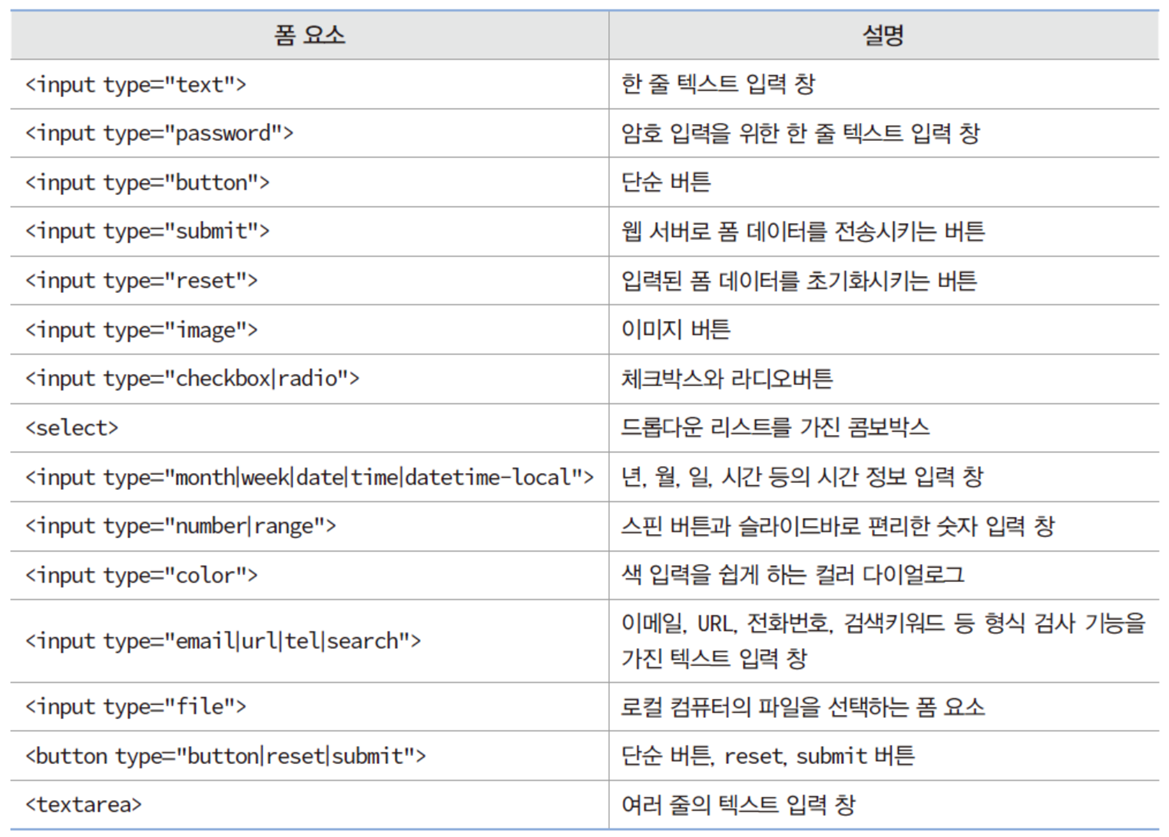
▶ 폼 요소의 종류

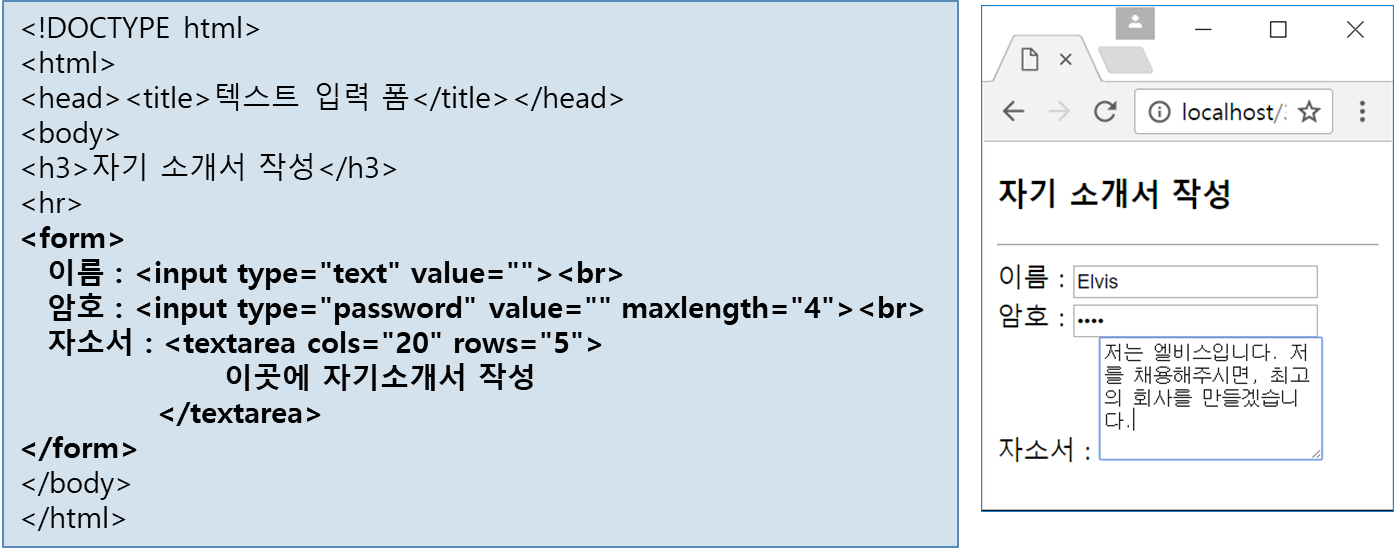
▶ <input type="text | password" 속성이름="속성값"> 태그
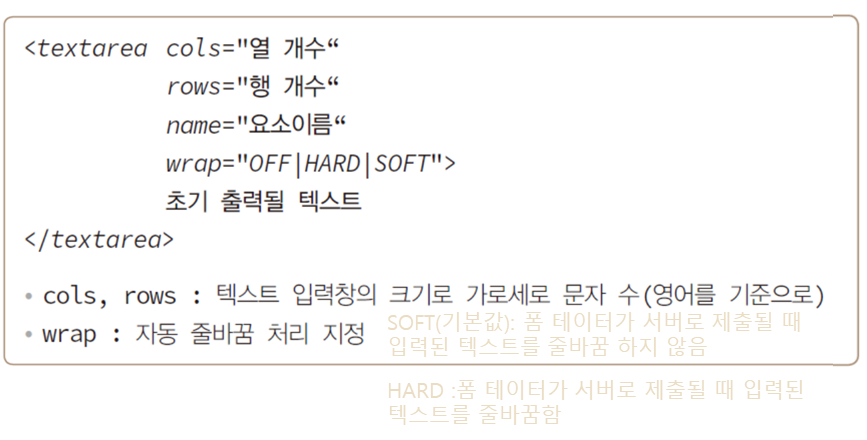
<textarea 속성이름="속성값"> 태그
- 텍스트 입력 태그



▶ <input type="buttom | reset | submit | image" 속성이름="속성값"> 태그
<button type="buttom | reset | submit 속성이름="속성값"> 버튼의 문자열 </button> 태그
- 텍스트/이미지 버튼 태그


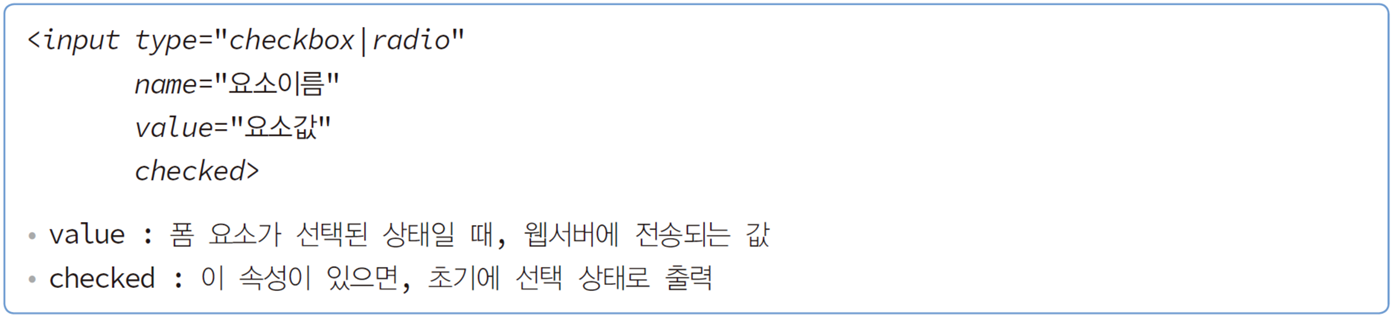
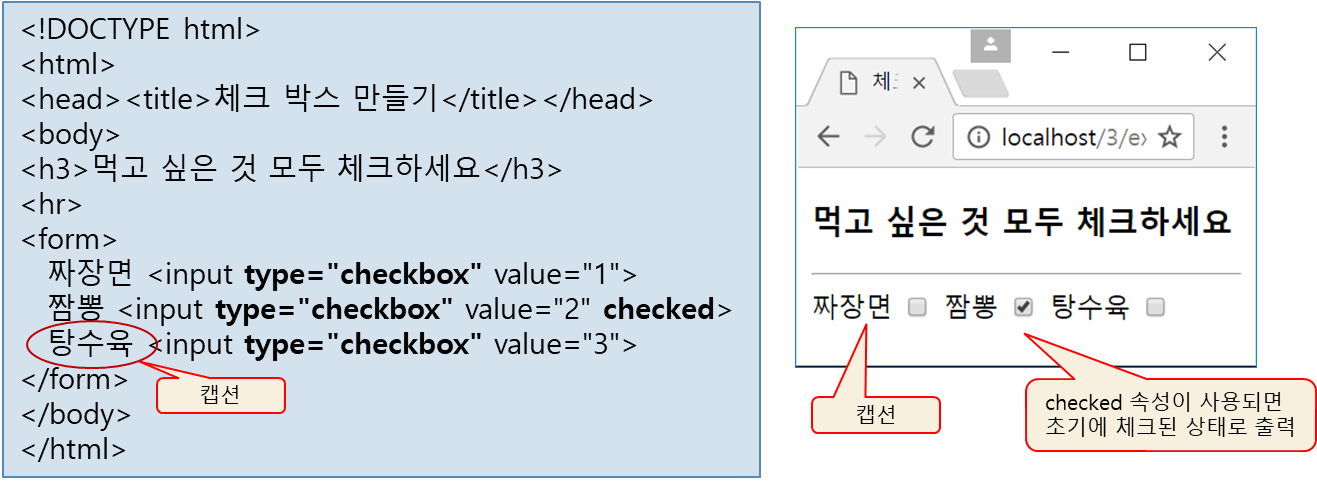
▶ <input type="checkbox"> 태그
<input type="radio"> 태그
- 선택형 입력 태그

▶ check 박스
- 선택/해제 중 하나를 선택하는 폼 (중복ㅇ)

▶ radio 버튼
- name 속성 값이 같은 라디오버튼들이 하나의 그룹을 형성, 그 중 하나만 선택 되는 폼 (중복x)

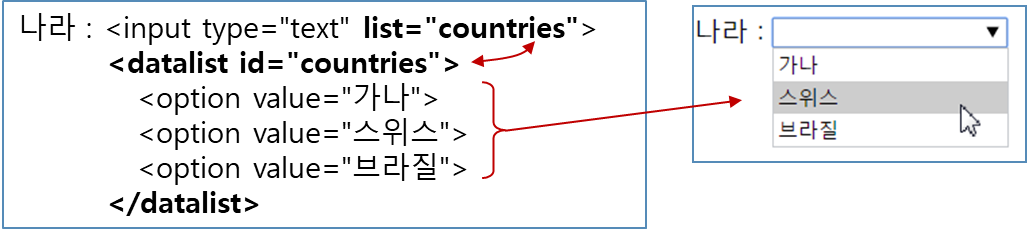
▶ <datalist> 태그
- 목록 리스트를 작성하는 태그
- <option>태그로 항목 하나 표현

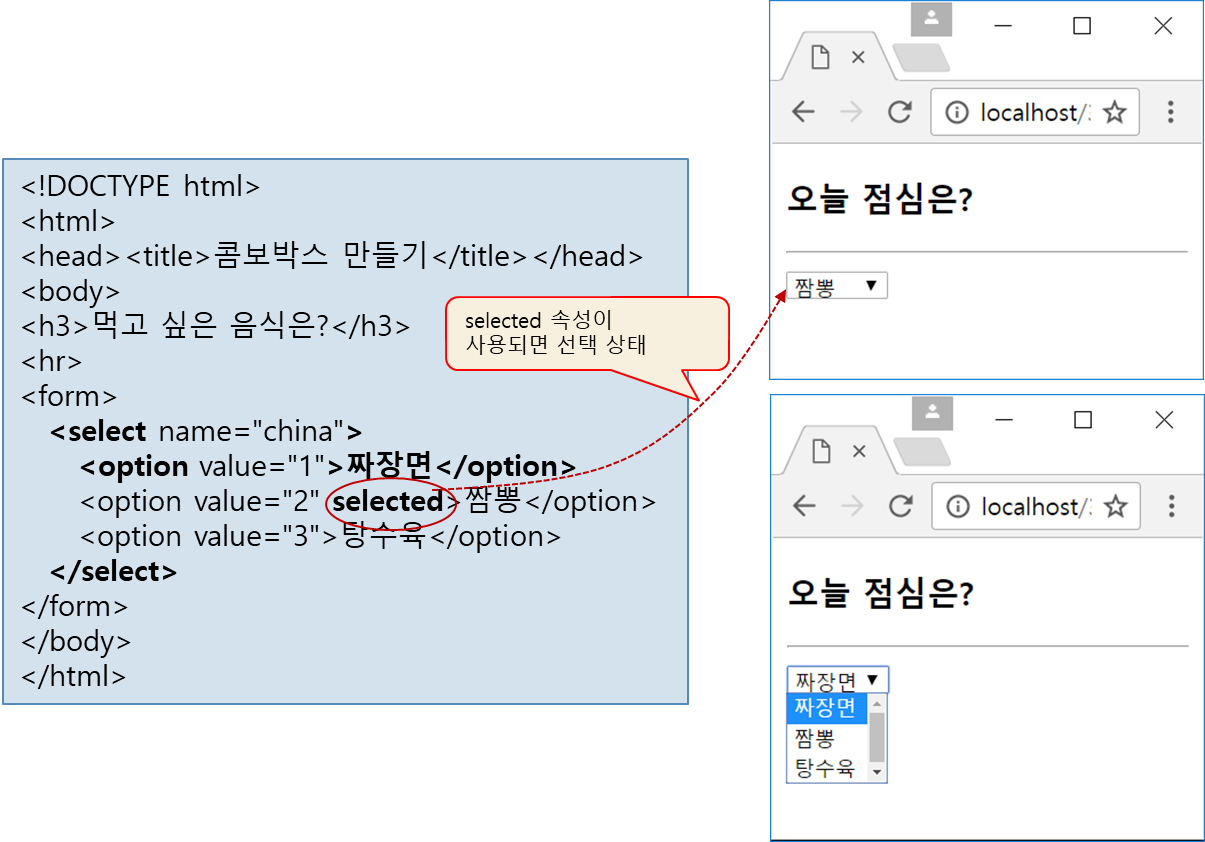
▶ <select> 태그
- 선택형 입력 태그
- 드롭다운 리스트에 목록 출력, 목록을 선택하는 입력 방식
- <option>태그로 항목 하나 표현


▶ <input type="color" value="초기색"> 태그
- 색 입력 폼 태그
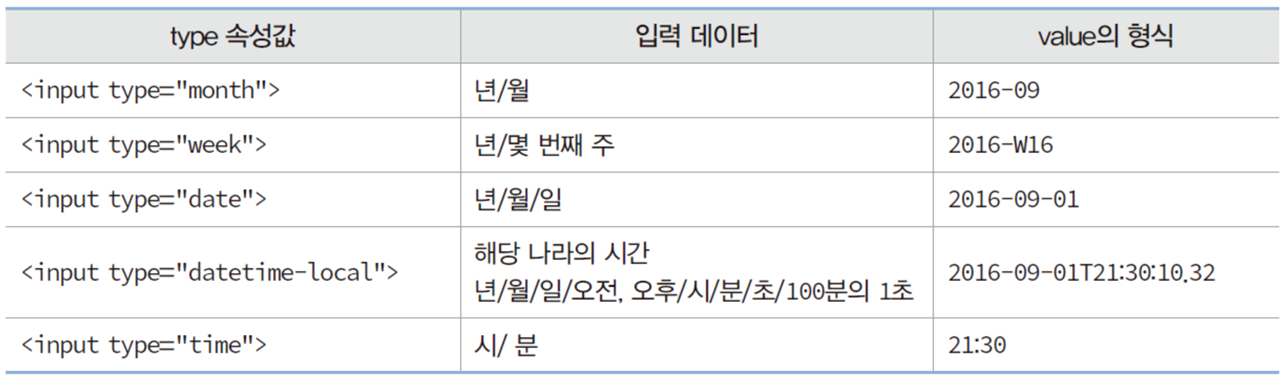
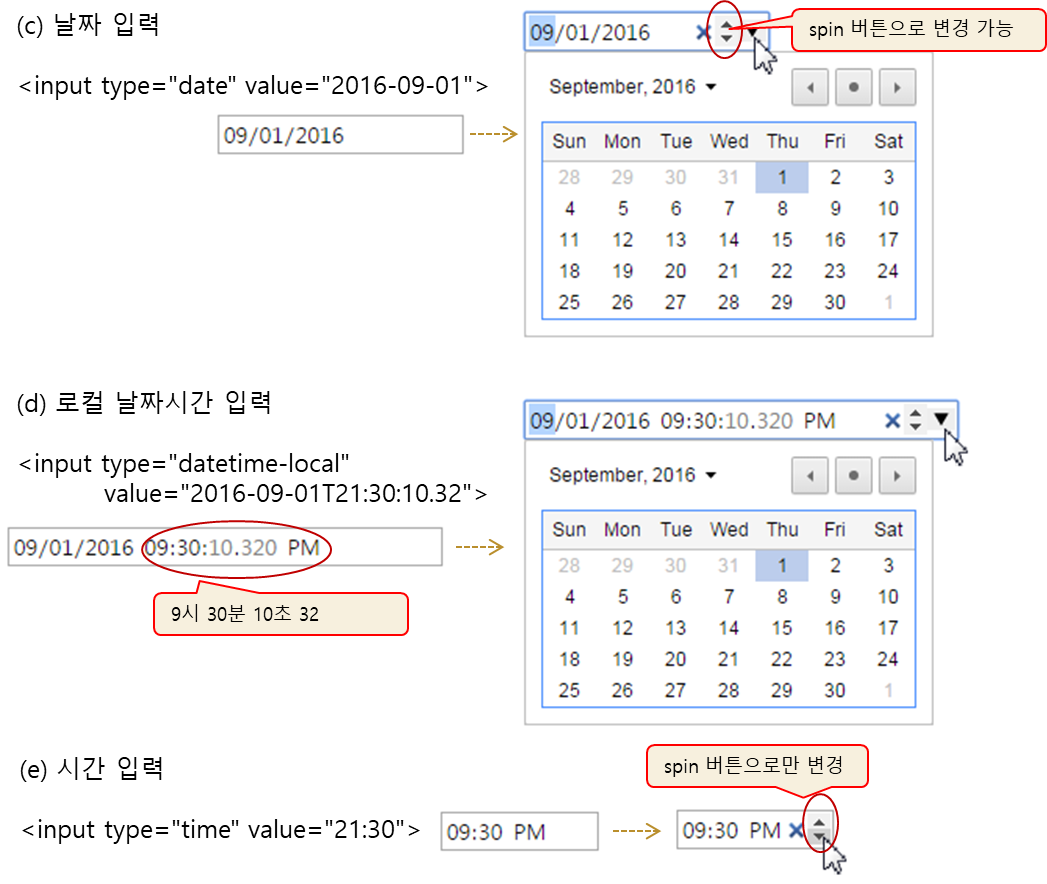
▶ <input type="month | week | date | datetime-local | time" > 태그
- 시간 정보 입력 폼



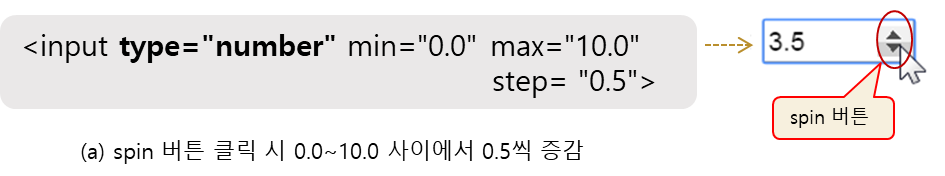
▶ <input type="number"> 태그
- 스핀 버튼 태그
- 스핀 버튼으로 정교한 값 입력

▶ <input type="range"> 태그
- 슬라이드 바 태그
- 슬라이드 바로 대략적인 값 입력

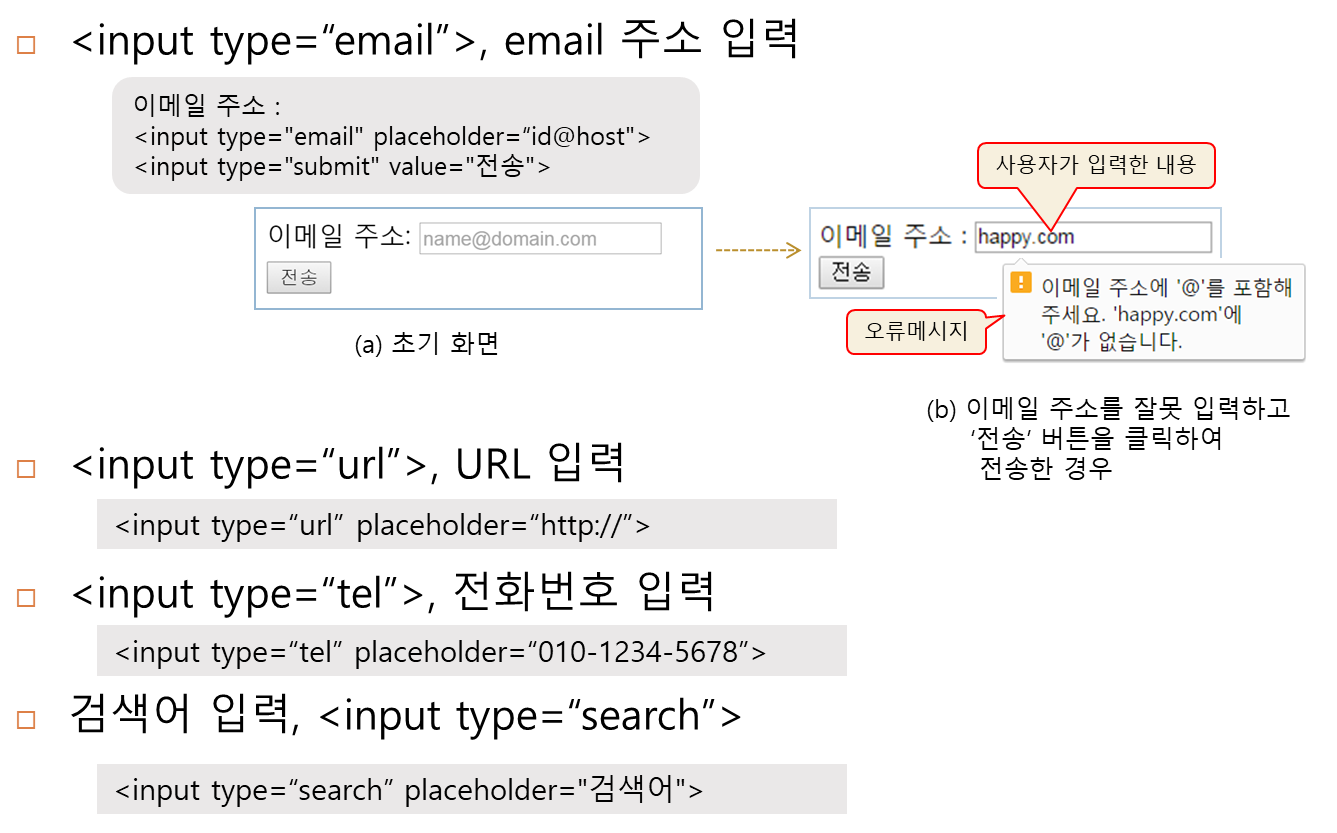
▶placeholder 속성으로 입력할 정보의 힌트 보여주기

▶ <input type="email | url | tel | search" >
- 형식을 가진 텍스트 입력 태그

참고문헌: DO it! HTML5 + CSS + 자바스크립트 웹 표준의 정석, 명품 HTML5 + CSS3 + Javascript 웹 프로그래밍
'[HTML]' 카테고리의 다른 글
| [HTML] 메타 데이터 (2) | 2022.10.13 |
|---|---|
| [HTML] fieldset, legend, label 태그 (1) | 2022.10.13 |
| [HTML] 폼 태그 (0) | 2022.10.04 |
| [HTML] 미디어 태그 (0) | 2022.10.04 |
| [HTML] 표(table) (0) | 2022.09.27 |




댓글