[CSS]
[CSS] 박스 모델
Jarvis2304
2022. 10. 22. 08:34
▶ 박스 모델
- 웹 문서의 내용을 박스 형태로 정의하는 방법
- 이 박스 모델이 모여 웹 문서를 이룬다
▶ 박스 모델의 구성

▷ content (콘텐츠)
- HTML 태그의 텍스트나 이미지가 출력되는 부분
▷ padding (패딩)
- 콘텐츠를 직접 둘러싸고 있는 내부 여백
▷ border (테두리)
- 패딩 외부의 테두리
▷ margin (여백)
- 박스의 맨 바깥 영역이며, 테두리 바깥의 공간으로 인접한 아래 위 이웃요소의 박스와의 거리
▶ 박스 모델을 구성하는 CSS 속성

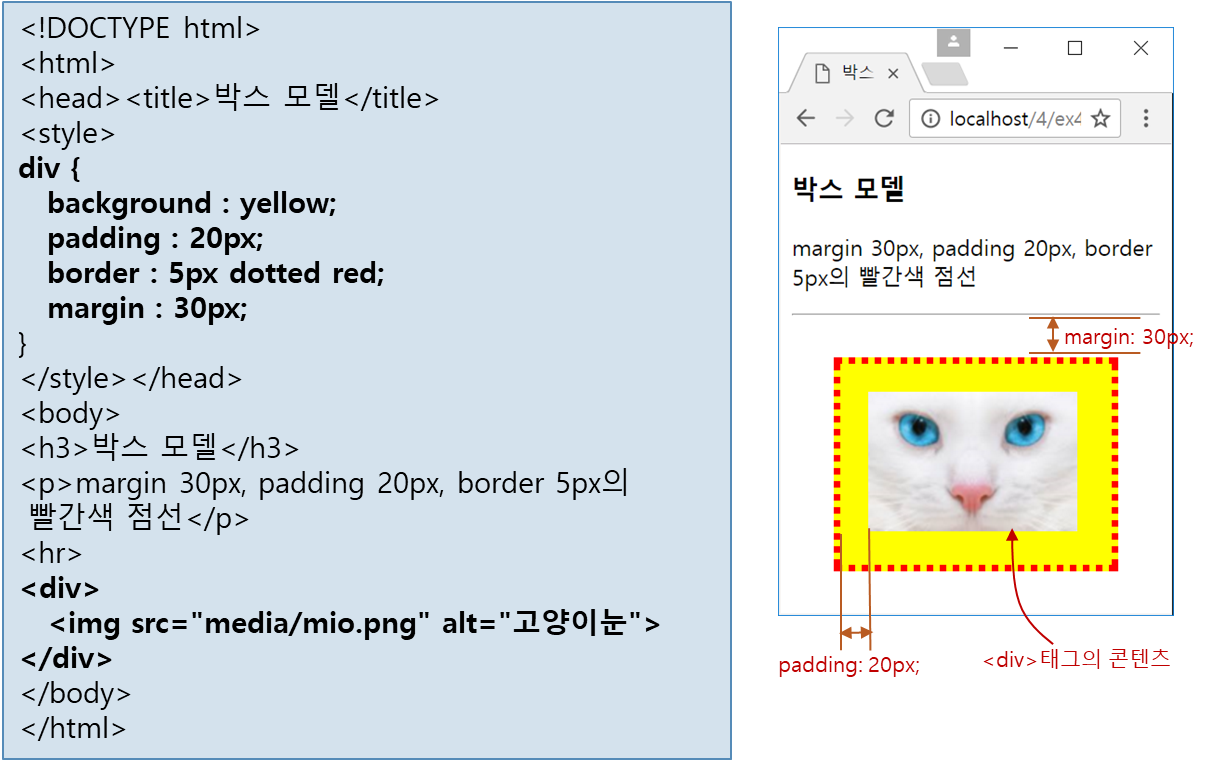
예제) <div> 태그의 박스 모델


▶ 박스 모델의 색, 테두리, 단축속성

예제) 박스 모델 활용

예제) 다양한 테두리 선 스타일

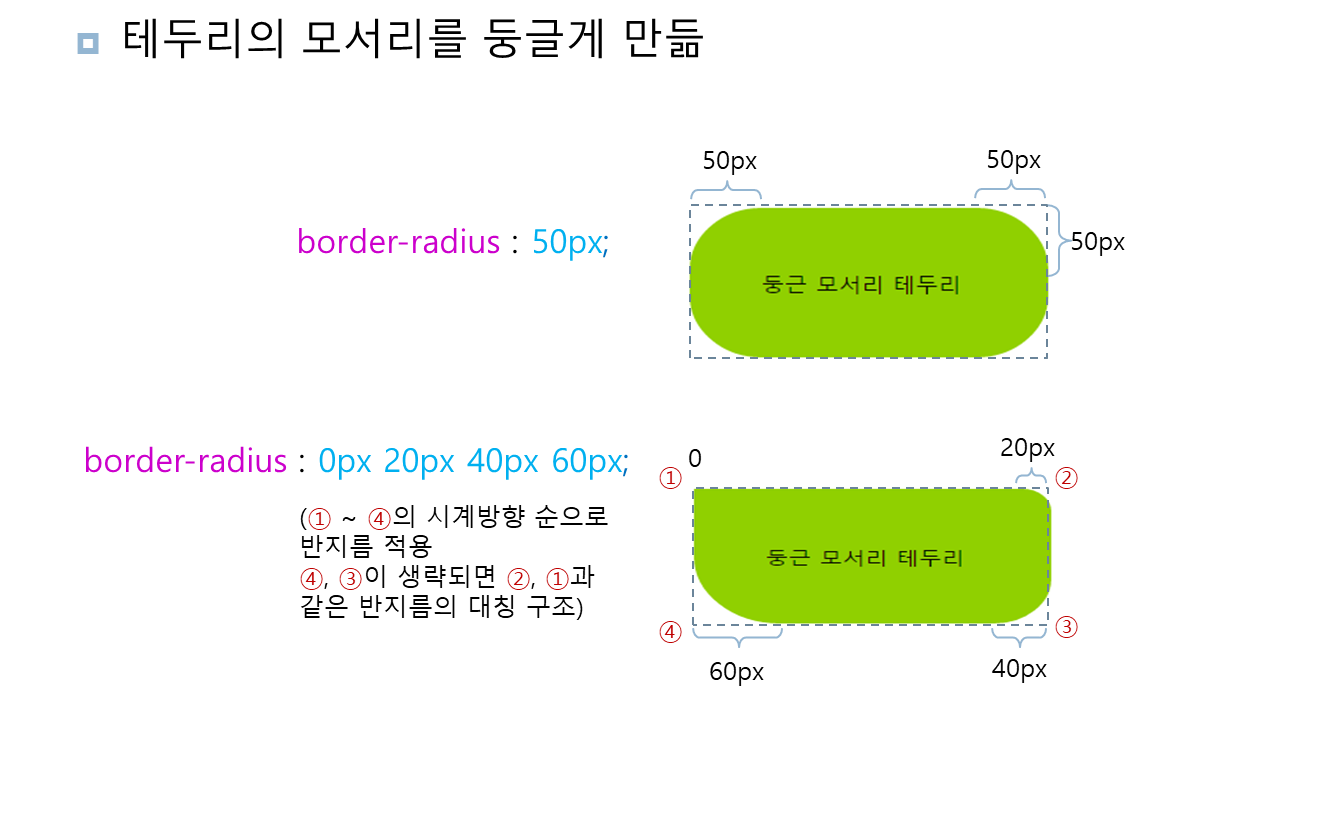
▶ border-radius (둥근 모서리 테두리 만들기)

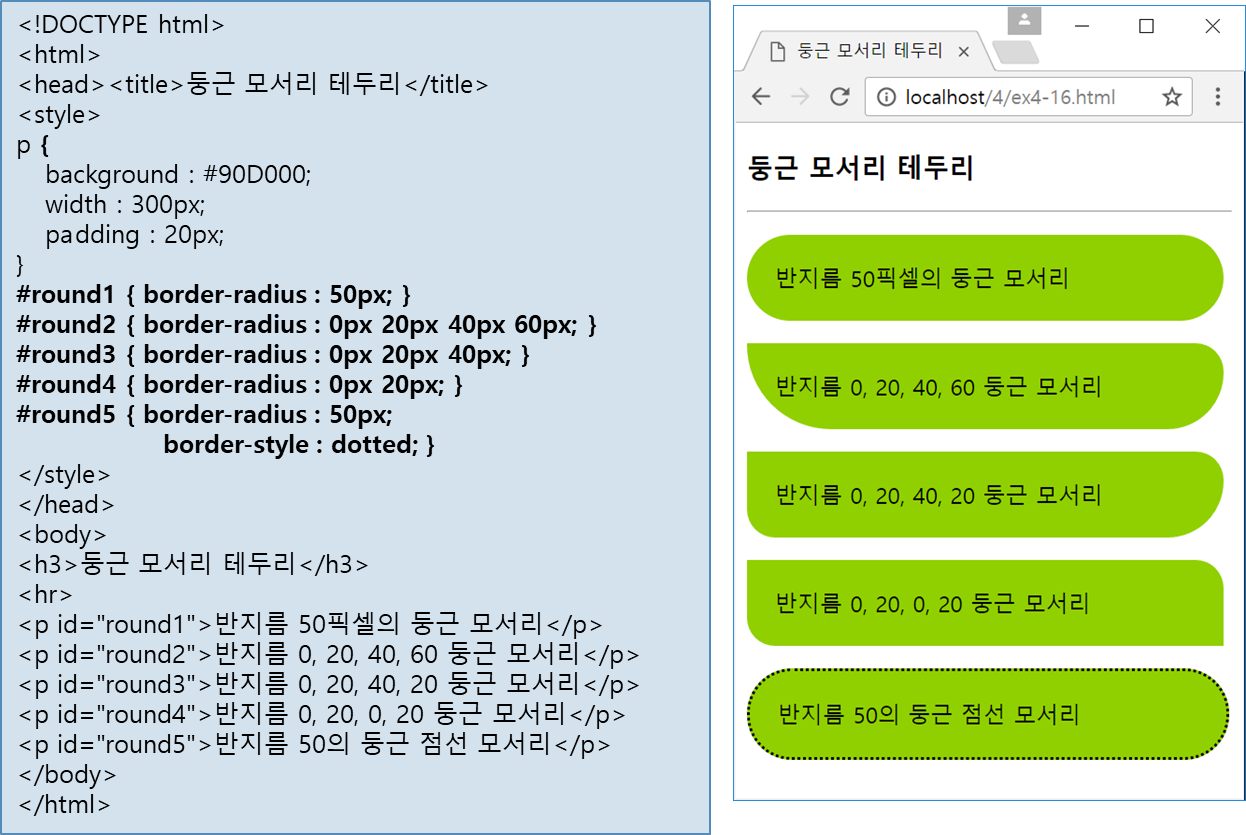
예제) 다양한 둥근 모서리 테두리

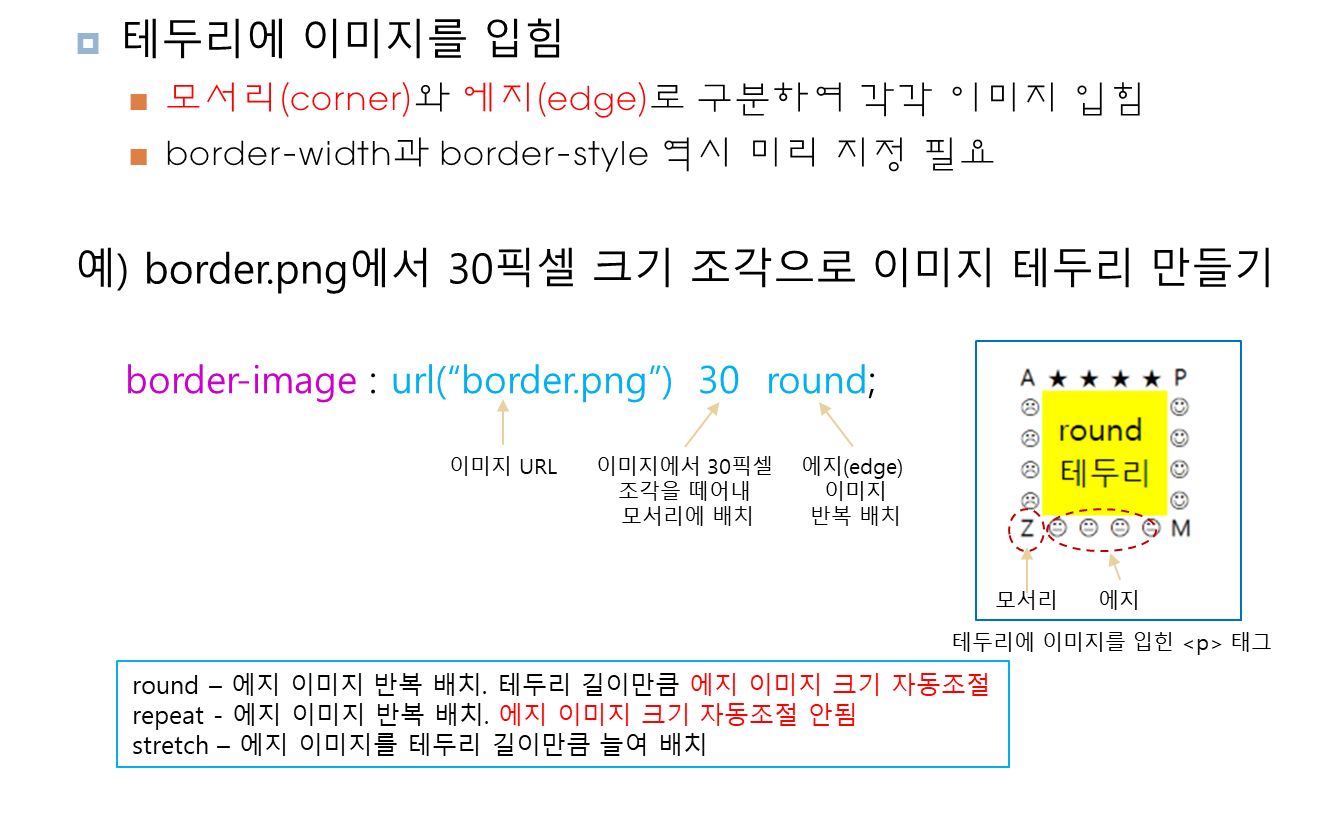
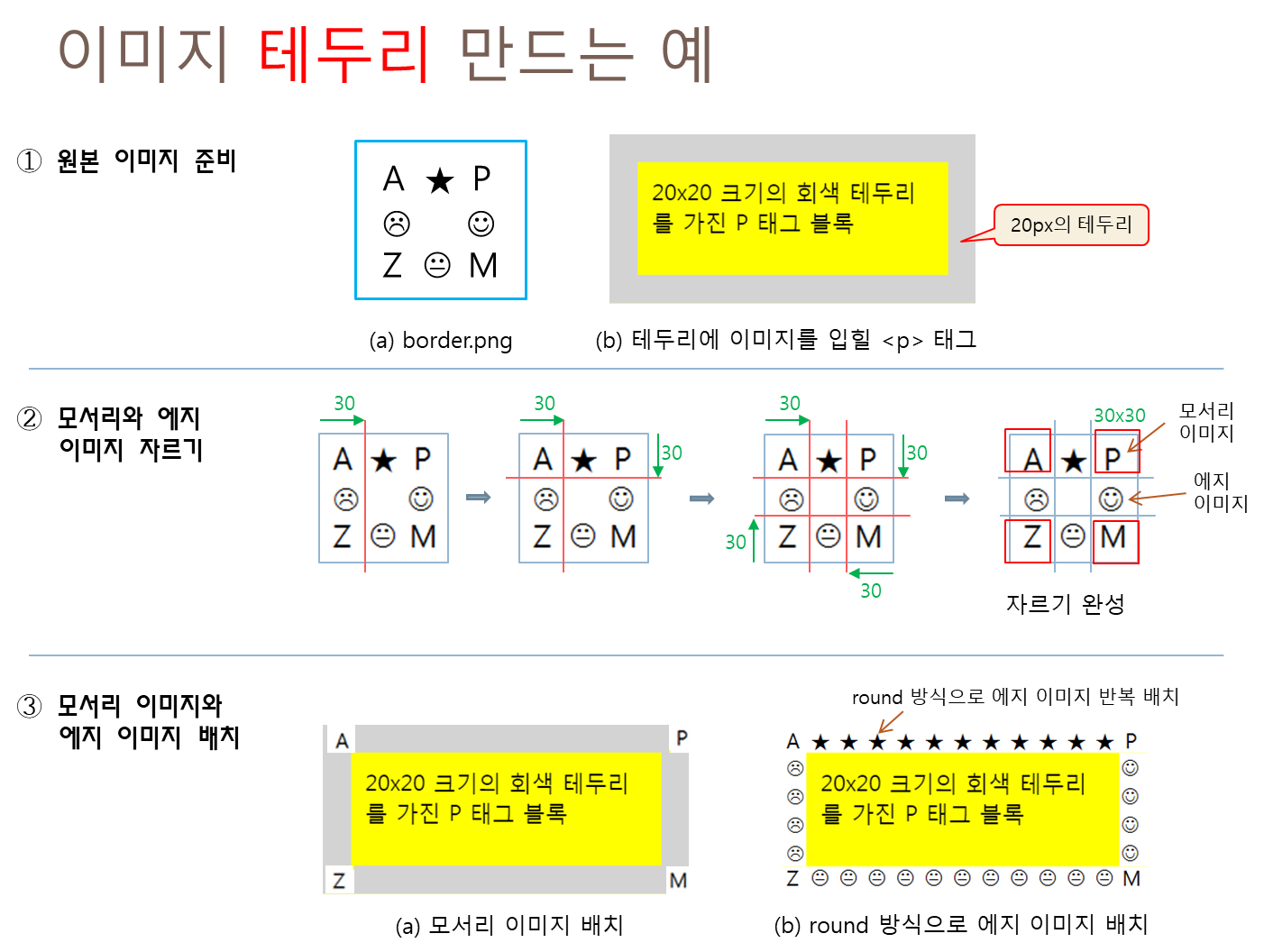
▶ border-image (이미지 테두리 만들기)


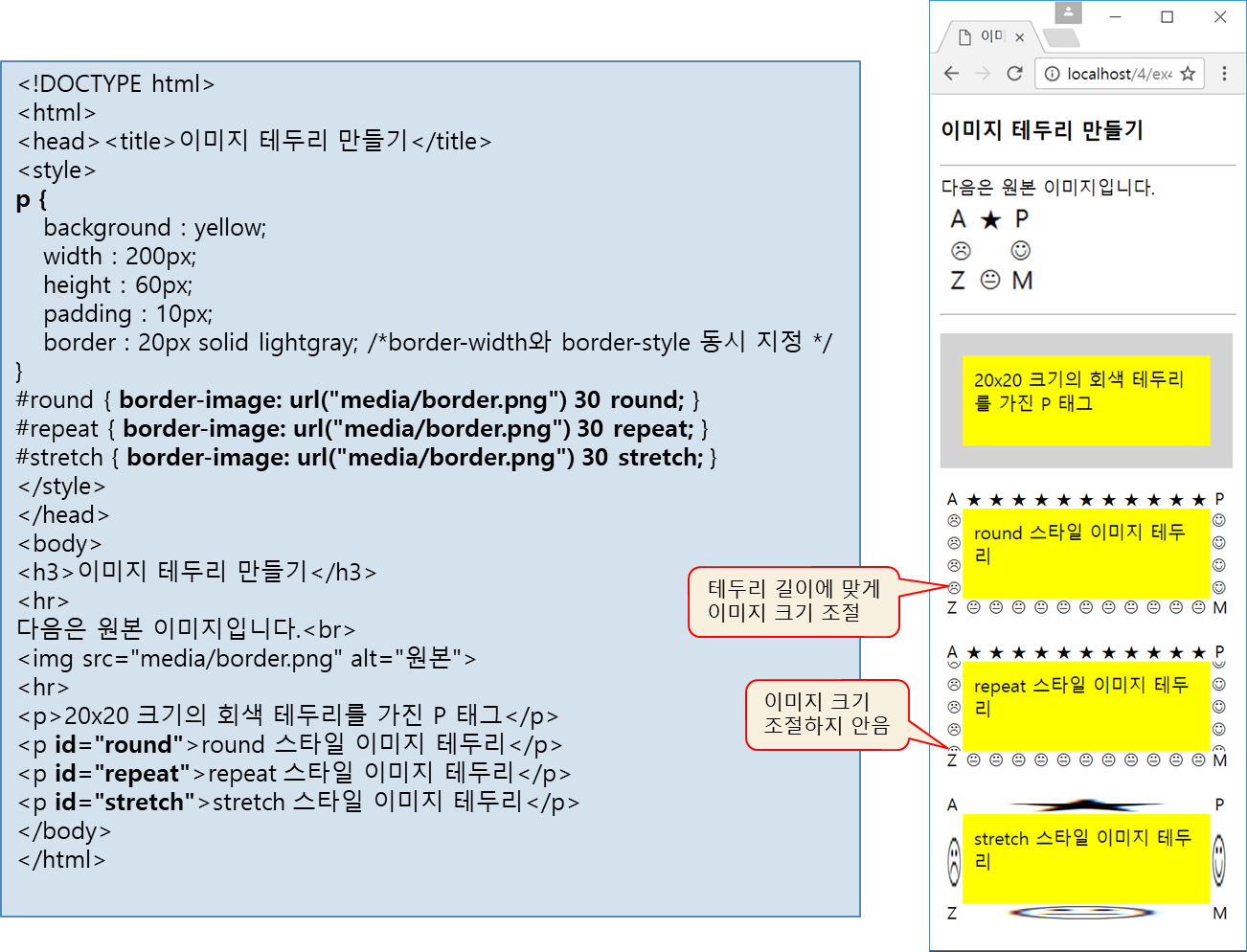
예제) 이미지 테두리 만들기