▶ CSS(Cascading Style Sheet) :HTML 문서의 색이나 모양, 출력 위치 등 외관을 꾸미는 언어
- CSS로 작성된 코드를 스타일 시트(style sheet)라고 부름
- 현재 CSS3(CSS level3)
▷ 기능
- 색상과 배경
- 텍스트
- 폰트
- 박스 모델
- 비주얼 포맷 및 효과
- 리스트
- 테이블
- 사용자 인터페이스
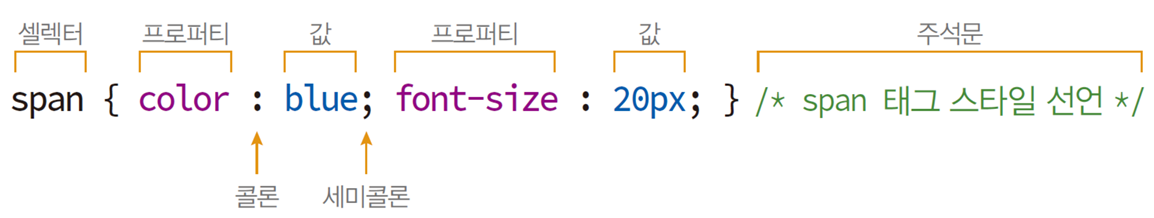
▷구성
ex) <span> 텍스트를 20픽셀 blue로 출력하는 CSS3 스타일시트

▷ 셀렉터(선택자) :CSS3스타일 시트의 이름이나 규칙, CSS3 스타일을 적용할 태그의 이름이나 특정 속성 선택자(class → . , id → #)
- 셀렉터와 같은 이름의 모든 HTML 태그에 스타일 시트가 적용됨
▷ 프로퍼티(스타일 속성 이름)
▷ 값(속성값)
▷ 주석문 :스타일 시트 내에 붙이는 설명문 (/* */ )
▷ 대소문자 구별x
▶ HTML 문서에 CSS3 스타일 시트를 만드는 3가지 방법
1) <style></style> 태그에 스타일 시트 작성
2) style 속성에 스타일 시트 작성
3) 스타일 시트를 별도 파일로 작성 ( <link> 태그나 @import로 파일을 불러서 사용)
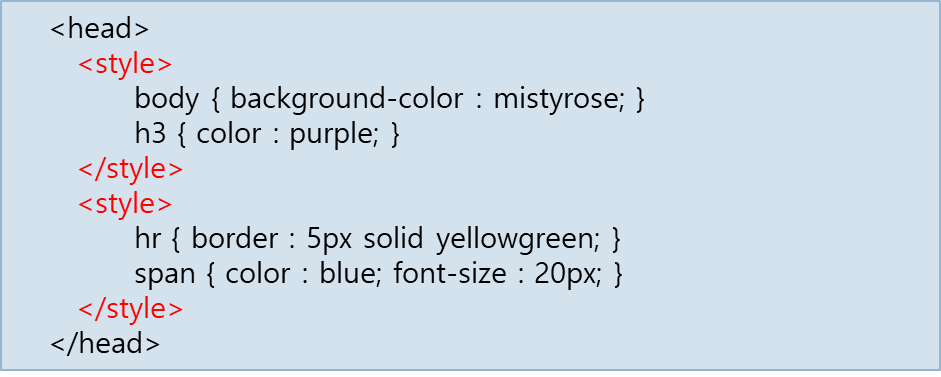
① <style> 태그에 스타일 시트 만들기
- 전형적인 형태

- <style> 태그는 <head> 내에서만 사용가능
- <style> 태그는 여러 번 작성 가능 (스타일 시트들이 합쳐서 사용)
- <style> 태그에 작성된 스타일 시트는 웹 페이지 전체에 적용
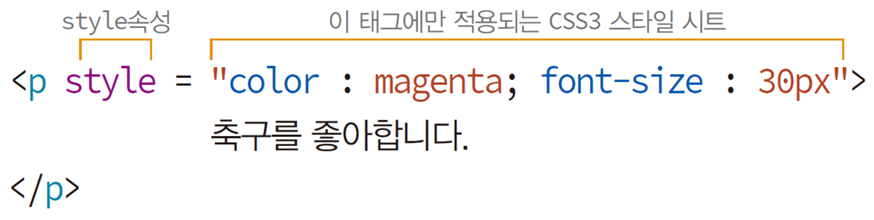
② style 속성에 스타일 시트 만들기
- HTML 태그의 style 속성에 CSS3 스타일 시트 작성
- 해당 태그에만 스타일 적용

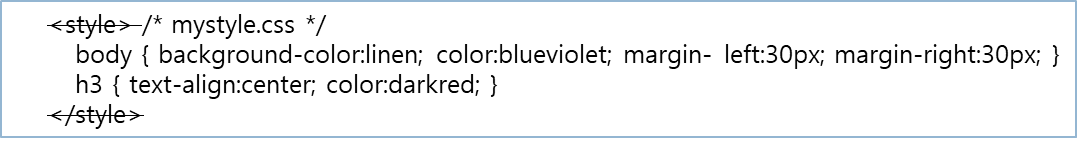
③ 외부 스타일 시트 파일 불러오기
- *.css 파일에 스타일 시트 저장
- 웹 페이지에서 CSS3 스타일 시트 파일을 불러 사용
- 웹 사이트의 전체 웹 페이지 모양의 일관성 확보
- 동일한 스타일 시트를 웹 페이지마다 중복 작성 해소

▷ CSS3 스타일 시트 파일을 불러오는 방법 2가지
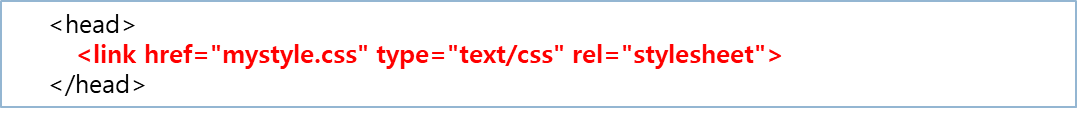
1) <link> 태그 이용

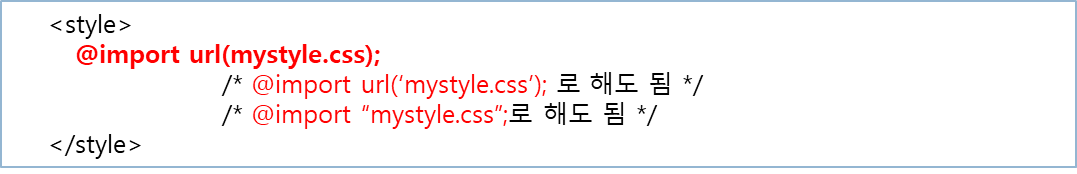
2) @import 이용

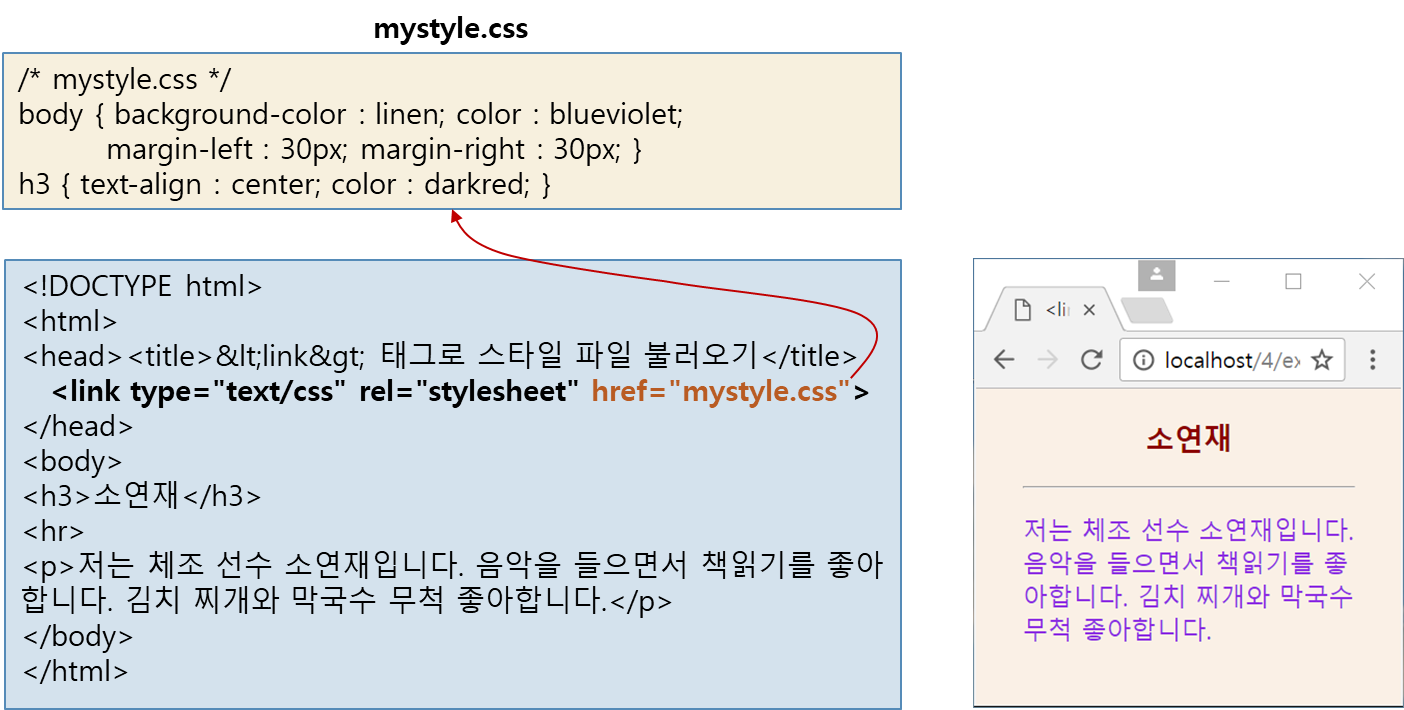
예제) <link> 태그로 CSS3 파일 불러오기

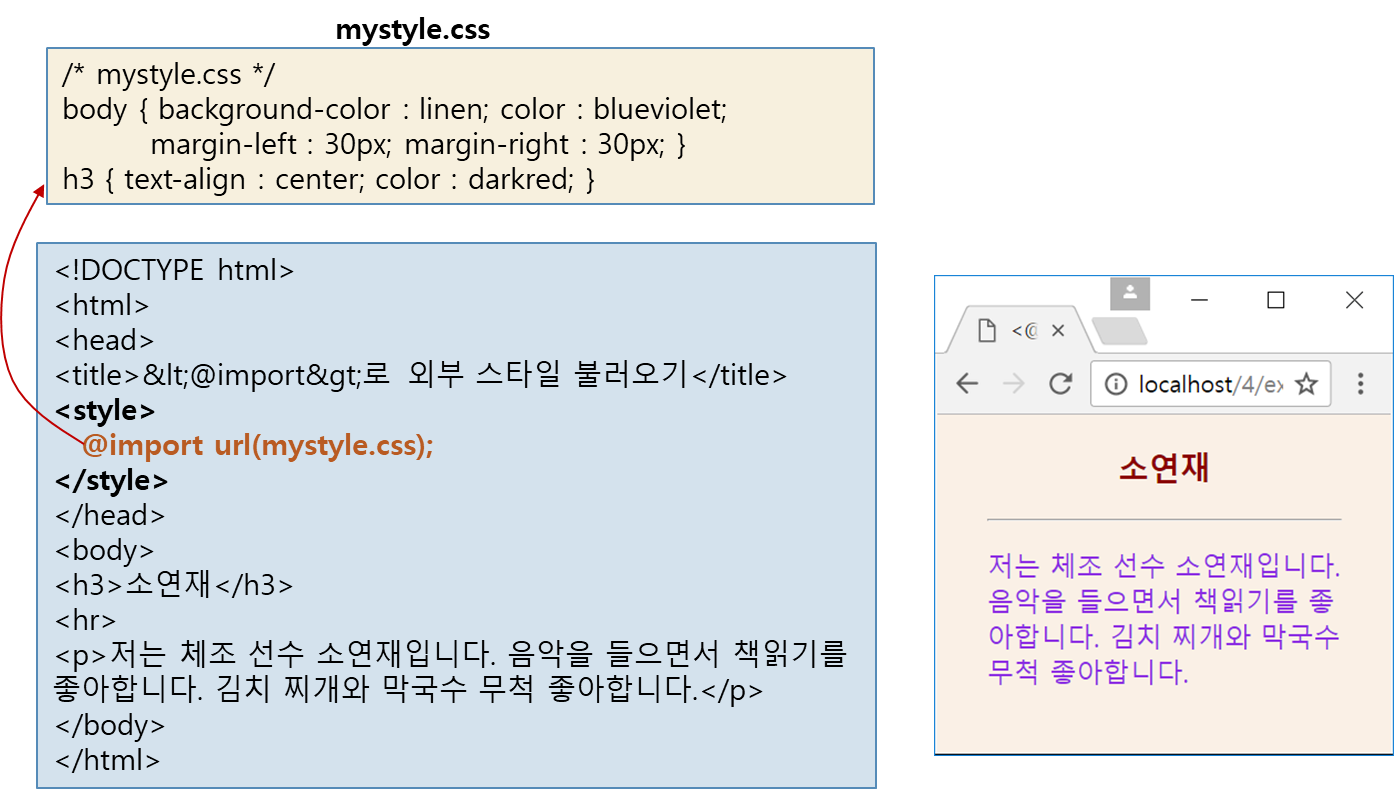
예제) @import로 CSS3 파일 불러오기

'[CSS]' 카테고리의 다른 글
| [CSS] 박스 모델 (0) | 2022.10.22 |
|---|---|
| [CSS] 텍스트, 폰트 (0) | 2022.10.15 |
| [CSS] 색 표현 (0) | 2022.10.14 |
| [CSS] 선택자(selector) (0) | 2022.10.14 |
| [CSS] CSS규칙 (0) | 2022.10.08 |




댓글